Introducing Jigsaw menus
I'm writing this blog post because I couldn't find any other reference to what I believe to be a new form of web site navigation, one that I've been developing for http://www.signswift.com.
Traditionally web sites normally have menus and maybe a breadcrumb bar. The menu shows you where you can go and the breadcrumb bar shows you where you have been. Breadcrumb bars haven't tested that well in usability studies and many sites don't bother with them because they also take up precious vertical screen space. My thought was - why not combine these two into a single consistent navigation system? Why not give the user some clear way to see where they have been and where they can go from here? Why not use colors and shapes to show them how each click will change where they are in the site hierarchy? And thus the Jigsaw menu was born.
But before explaining it in more detail you need to understand that this isn't for every site. It works best with smaller web sites. If you really do need to give your users every single option at every point in the site then you need a normal menu. If on the other hand you are trying to simplify things down to show just a few choices for ways to go forward and a way to go back then I think this new navigation scheme may help.
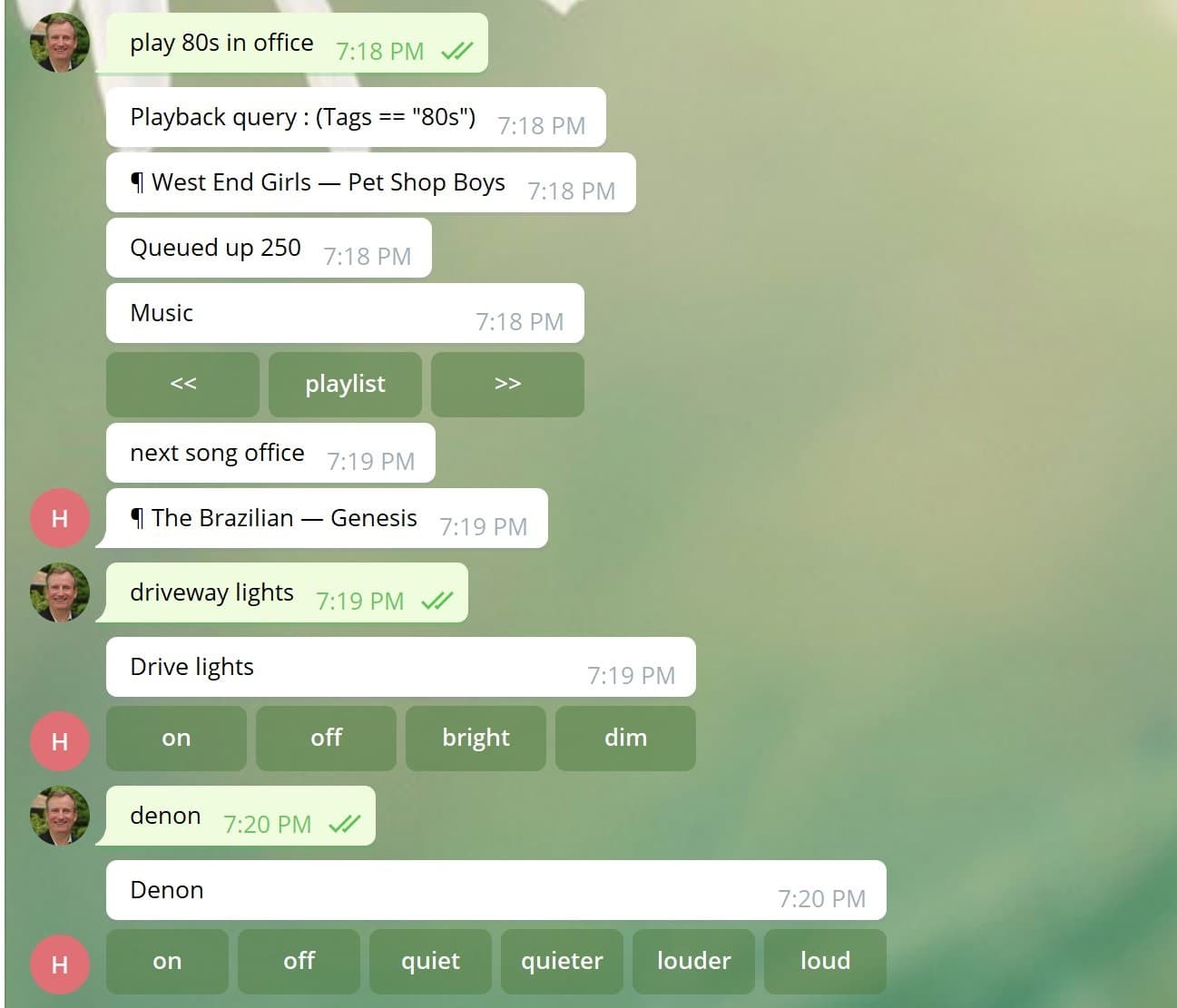
Here's what a Jigsaw menu looks like:
 On the left you can see we are at 'home' and from here we can go to
'projects', 'images', 'displays' or 'account'. It's clear that when you
click projects it will add onto home and that will be your new location.
It's clear, but more subtle until you've used it, that when you go to
'projects' there will be further options but when you go to 'account'
that's a dead end.
On the left you can see we are at 'home' and from here we can go to
'projects', 'images', 'displays' or 'account'. It's clear that when you
click projects it will add onto home and that will be your new location.
It's clear, but more subtle until you've used it, that when you go to
'projects' there will be further options but when you go to 'account'
that's a dead end.
Here's another example, viewing a single image and there's an 'upload' option. By its shape and color you can see that clicking this will replace 'image' with 'upload'.
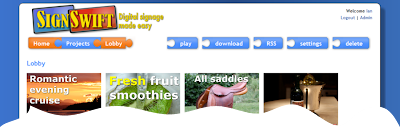
And one last example:
 Here you can see we are looking at a single project, we have the slides
below and we have options for 'play', 'download', 'RSS', 'settings' or
'delete'.
Here you can see we are looking at a single project, we have the slides
below and we have options for 'play', 'download', 'RSS', 'settings' or
'delete'.
Conclusion So far this new menu system appears to be working well. Our users report that it is easy to learn and easy to get around. Nobody has complained yet that 'I can't get there from here' even though we are in effect forcing them up the hierarchy and back down a different branch if they want to get there. Clearly it's not going to work for some vast complicated site but if you are building a simple site, you are welcome to try it and let me know what you think.