Putting a feedback button on every page with ASP.NET MVC and JQuery
You've probably seen many web sites with the floating 'feedback' button down the side. Here's how to add one to your site using jQuery, jQuery UI and ASP.NET MVC.
First make sure you have jQuery and jQuery UI referenced in your master page view together with the CSS file for whichever jQuery UI theme you have chosen.
We'll make a few changes to the master page view to add the pop-up feedback form, we'll add an action on a controller to accept the feedback that is posted, and we'll need a small amount of CSS.
So, after referencing those javascript files and the theme CSS, the first thing to do is to add the following HTML to the bottom of your master page view:
<div id="feedbackdialog" style="width:300px; height:300px;text-align:left;">
<p>Your name and/or email:
<br >
<input type="text" id="feedbackEmail" name="feedbackEmail" size="34" value="<%: this.Model.AccountEmailOrEmpty %>" />
</p>
<p>Comment:<br> <textarea id="feedbackComment" name="comment" cols="35" rows="5"></textarea>
</p> <br />
<div id="feedbackResult">
</div>
</div>
Now add this code to your global javascript file that also referenced from your master page view ... don't embed it in the page, go ahead and do the right thing and put it in a .js file so it's not a burden on every page.
//function for the feedback form
$(document).ready(function () { /* Create the feedback dialog */
$("#feedbackdialog").dialog( {
closeOnEscape: true, modal: true,
autoOpen: false, resizable: false, title: 'Feedback', width: 400,
buttons: { "Send": function () { var dlg = $(this);
$.post("/corporate/suggest", { email:
dlg.find("input[name='feedbackEmail']").val(), comment:
dlg.find("\#feedbackComment").val(), url: document.location.href },
function (data) {
dlg.dialog('close'); } );
$(this).html("<p id='feedBackSending'>Sending</p>").dialog({ buttons: {} });
} } });
$('.contact\_us').click(function ()
{
$("\#feedbackdialog").dialog("open");
return false;
});
});
Next we'll add the action referenced here, in the example we used the url '/corporate/suggest' so, assuming you have a controller called CorporateController, add the following action to it ...
public ActionResult Suggest (string email, string comment, string url)
{
if (!string.IsNullOrWhiteSpace(comment))
{
// here we will log the feedback to the database and/or send it in email
}
return View();
}
Create a view for 'Suggest', it doesn't matter what's in it as we don't use the result currently.
And, finally we need a bit of CSS for the feedback icon itself:
/* Feedback tab */
#feedbackTab
{
right:0; position:fixed; width:32px; height:150px; top: 150px; z-index:1;
}
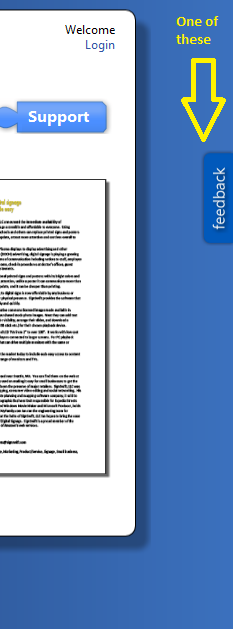
The feedback button now floats on every page, 150px from the top and it's glued to the right hand side.
Of course you'll need your own feedback image, or feel free to borrow the one here:- http://www.signswift.com/images/feedback.png
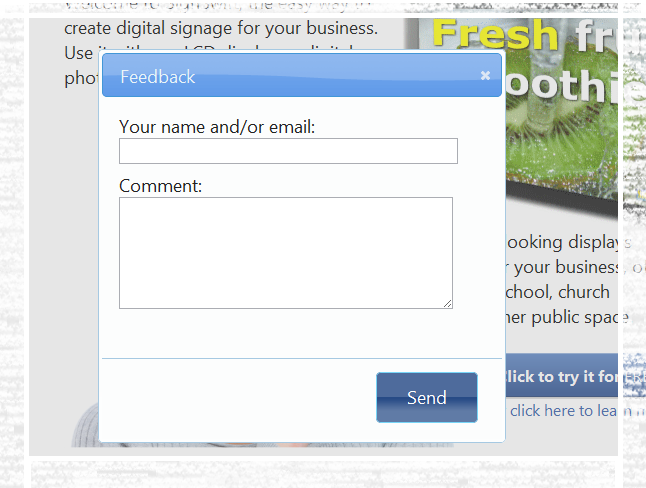
So with that all in place, click the feedback button and a form like this should appear. Fill the information in and send it to the server. Note how we silently grab the url of the page too so we can see which page they were on when the submitted the feedback.